How to change your website button colors
Changing website colors means changing the colors of the following section:
- Header and Footer: It includes Menu elements color, footer background color, etc. To know more about updating the header and footer section, please visit this detailed article.
- Web-page button colors: To update/change the web page buttons, our clients can follow these quick steps:
Step-1:
Log in to your Website Portal using the details (username and password) mentioned in the email sent by us.
Step-2:
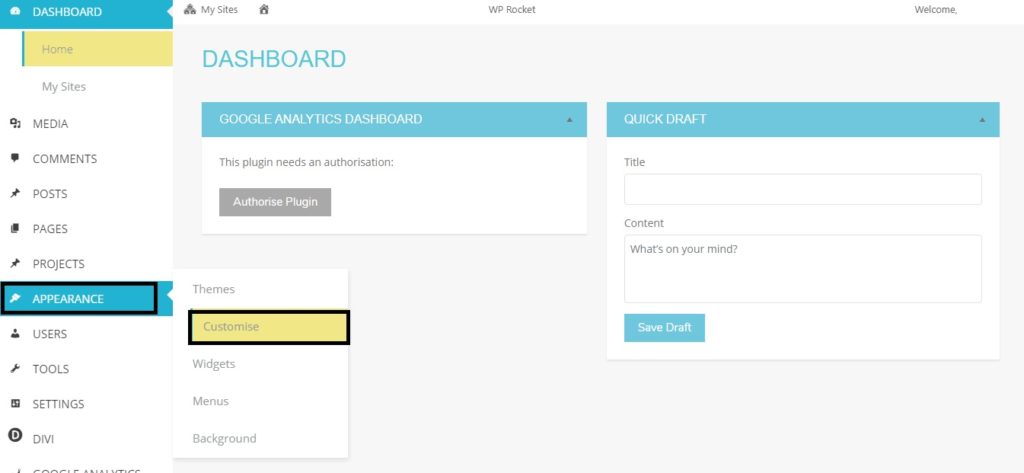
Go to Dashboard and Click on the Customise Tab under the Appearance section present on the left-hand side menu of your Dashboard.

Step-3:
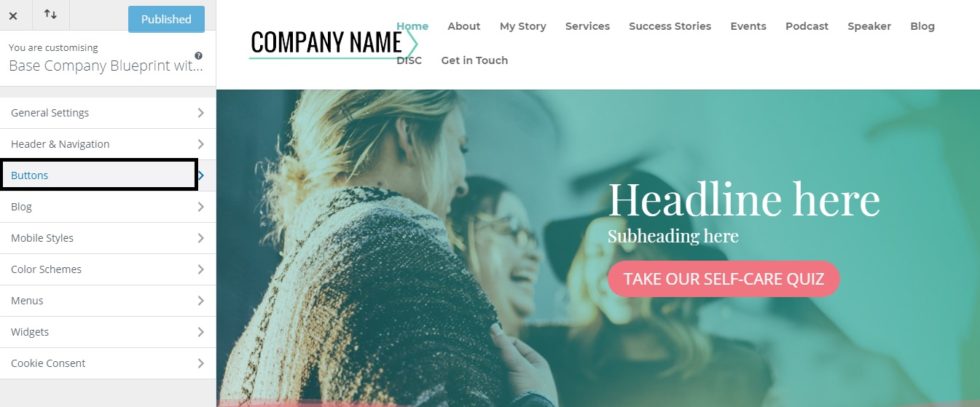
Inside Customiser, Visit the Buttons section.

Step-4:
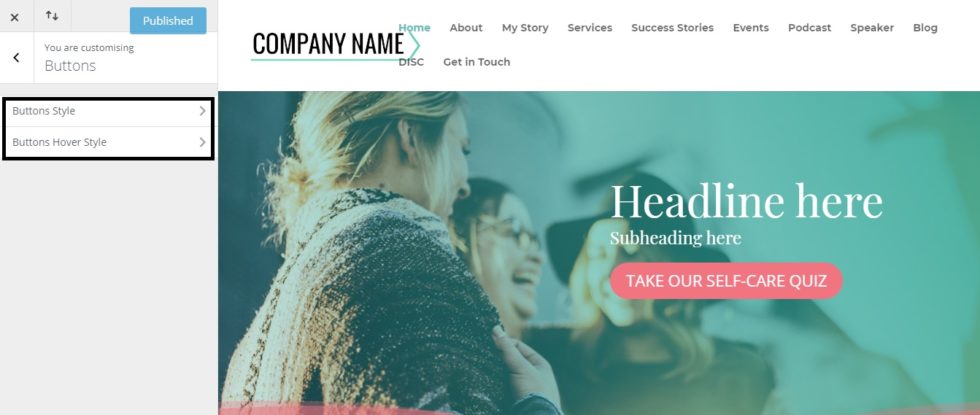
Inside the Buttons section, you will see two options:
- Buttons Style: It represents the color and styling of the button.
- Buttons Hover Style: It represents the color and styling of the button when hovered (when we place the cursor on the button).

Step-5:
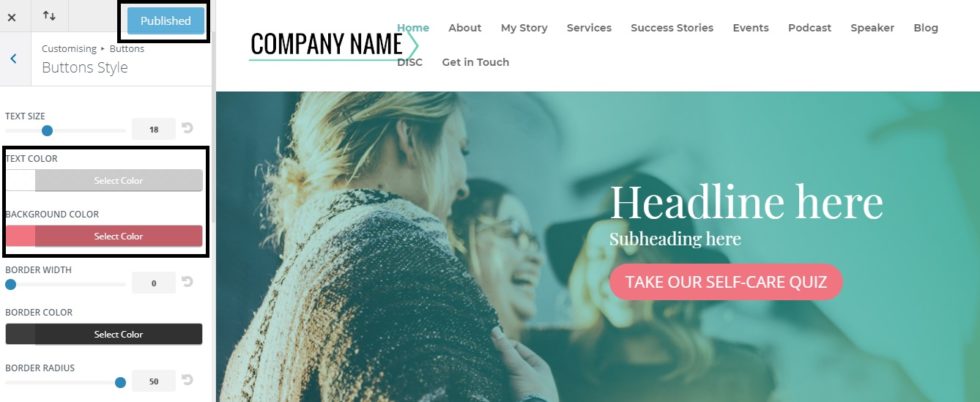
Inside Buttons Style/Buttons Hover Style, you can change the text color and background color of the button. After making the changes, don’t forget to hit the Publish button.

If you’re still a bit confused, you can always contact us at support@smadigital.co.uk and we’ll be happy to help!