How to change your Get in Touch information
Get In Touch/Contact Us is a page on a website that allows users to communicate with the site owner. The page has fields for filling in name, address and type of comment.
On Get In Touch/Contact Us page, our clients can update the following parameters:
- Contact Us Page image.
- Add/Update the company’s contact details like email address, full address, phone number etc.
- Add/Update Contact Us form fields.
To update the Contact Us page image:
Step-1:
Login to your Website Portal using the details (username and password) mentioned in the email sent by us.
Step-2:
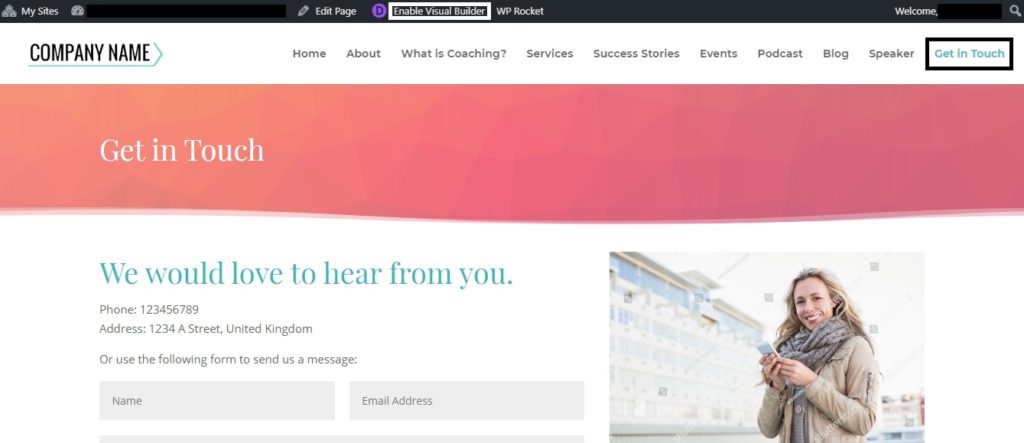
Go to Get In Touch/Contact Us page and click on Enable Visual Builder present at the top bar of the page.

Step-3:
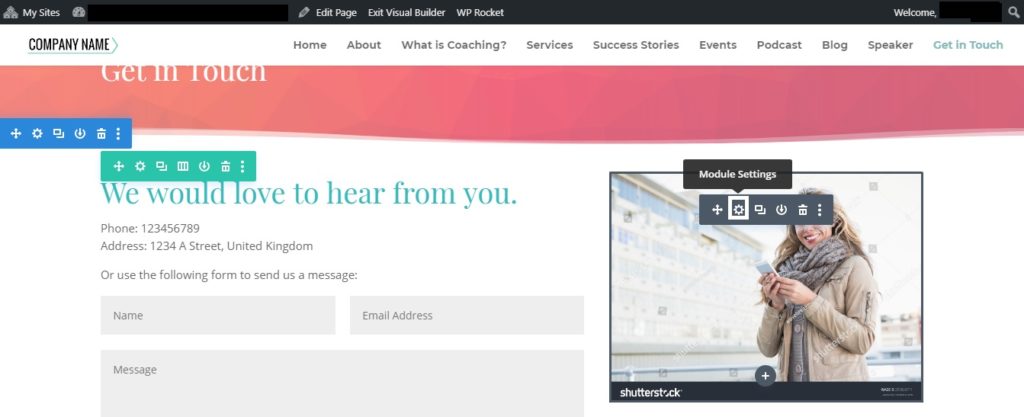
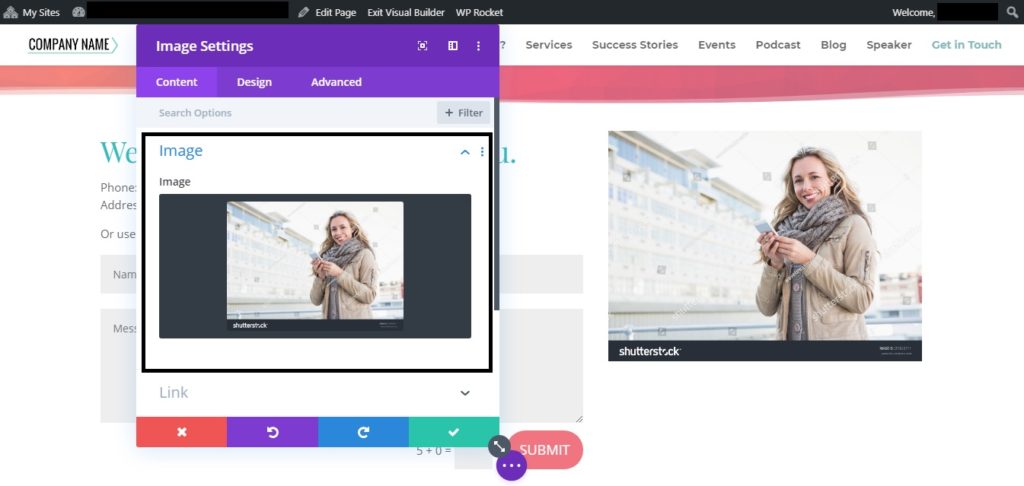
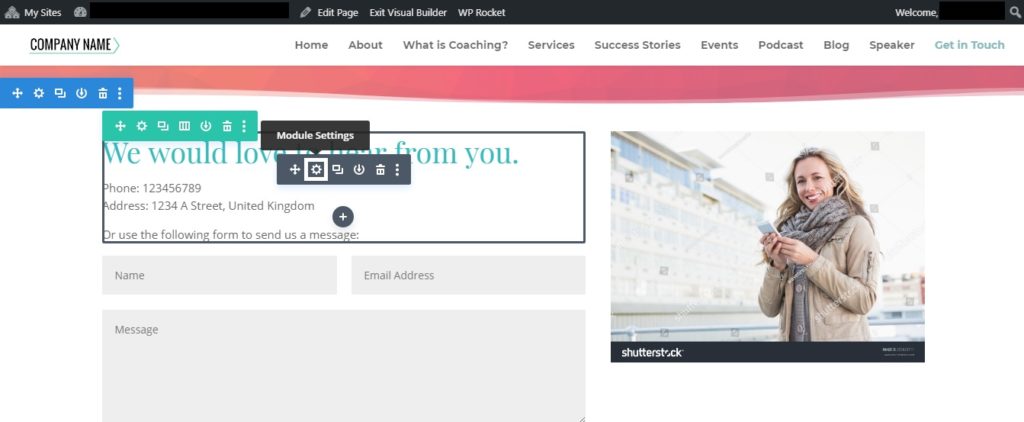
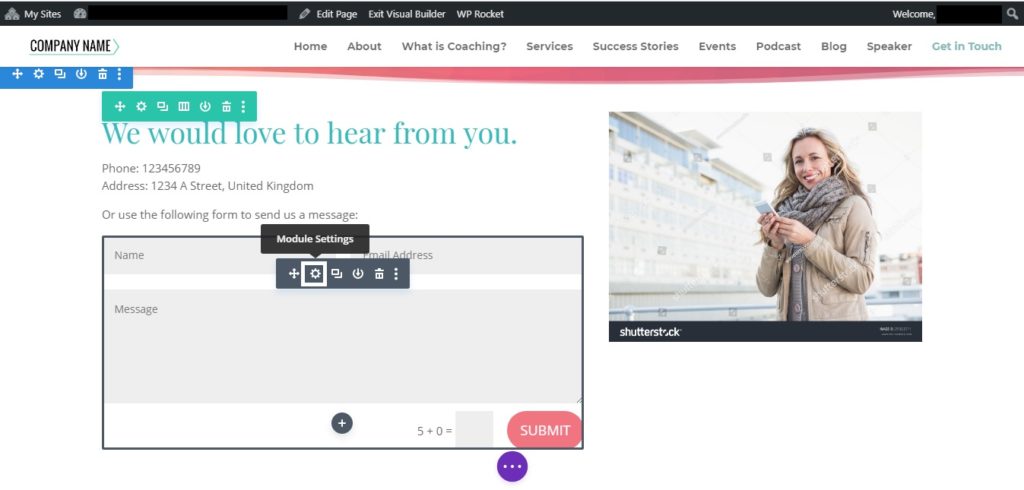
After enabling Visual Builder, place the cursor on the Contact Us page image and click on the Module Settings icon. Inside Module Settings, Go to Image section and upload/update your new image by clicking on the image thumbnail. After uploading the image, don’t forget to hit the green colored Save button.


Step-4:
Before clicking on Exit Visual Builder, don’t forget to save the changes by clicking on 3 circular dots present at the bottom of the screen and then hit the Save button.


To update the company’s contact details like email address, full address, phone number, etc:
Step-1:
After enabling Visual Builder, place the cursor on the contact details section and click on the Module Settings icon.

Step-2:
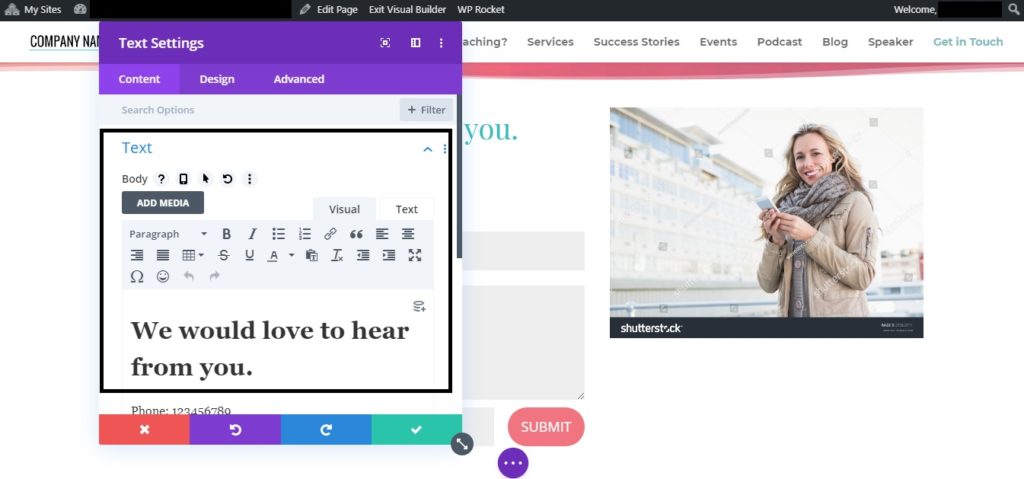
Update the contact details like email address, Full Address, Phone Number etc in the Text section and hit the green colored Save button.

Step-3:
Before clicking on Exit Visual Builder, don’t forget to save the changes by clicking on 3 circular dots present at the bottom of the screen and then hit the Save button.


To update Contact Us form fields:
Step-1:
After enabling Visual Builder, place the cursor on contact us form and click on Module Settings icon.

Step-2:
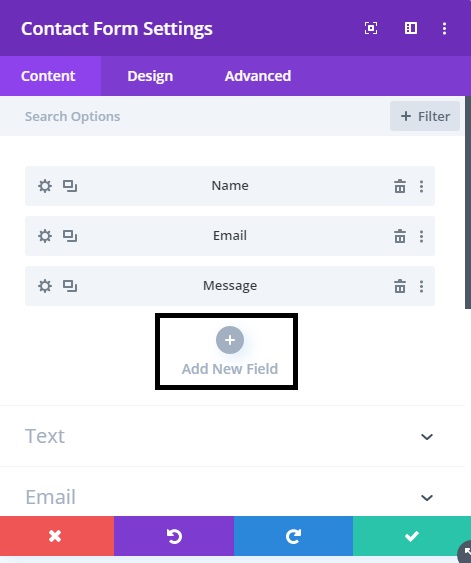
To add a new field to the form:
- Click on Add New Field icon.

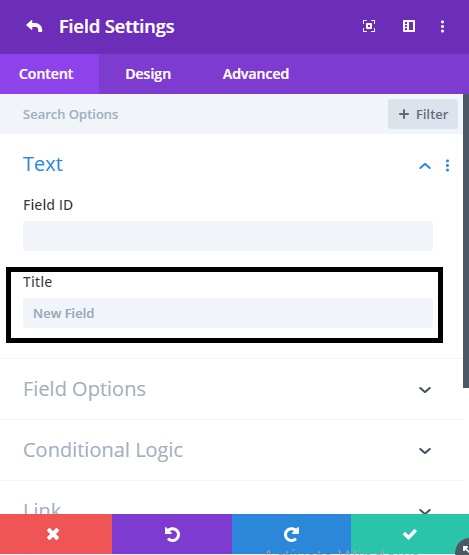
- Inside the Text section, Add Title for the new field and hit the green colored Save button. For example: Phone Number, Company Name, etc.

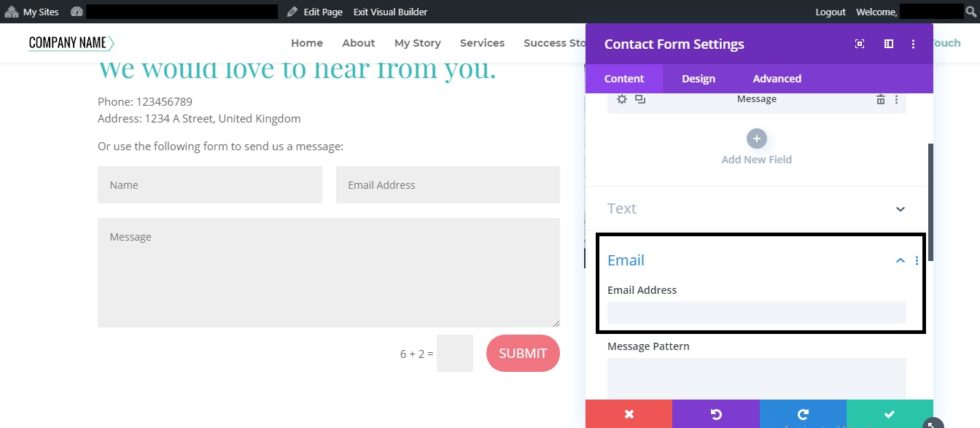
To update the email address where you want to send the filled contact us form details:
- Inside Contact Form Settings, Go to the Email section and update the email address.

Step-3:
Before clicking on Exit Visual Builder, don’t forget to save the changes by clicking on 3 circular dots present at the bottom of the screen and then hit the Save button.


If you’re still a bit confused, you can always contact us at support@smadigital.co.uk and we’ll be happy to help!